Full Stack Development in 2025: Learn Smart, Build Fast, Stand Out
Introduction
“Full stack development is more than just a job title—it’s a mindset.”
You know, many insights suggest that broad knowledge—not just in tech—is the real key to success in today’s market. The competition in the market is intense, the economy is unstable, and the number of job opportunities is questionable. You are doomed if you don’t have the right keys in your hand to move forward safely. But with the right approach, you can turn challenges into opportunities and stay ahead. Learning full-stack development will pave the way for you to do so.
Businesses nowadays want a complete package—people who understand databases, DevOps, UI/UX, APIs, and more. In addition to increasing your employability, being a full stack developer allows you to carry out projects from beginning to end and maintain your competitive edge in the market.
Nowadays, problem-solving, adaptability, business logic, and flexibility are more important for success than coding alone.
But with so many programming languages, tools, and frameworks out there, the big question is:
- Where to start?
- What should you learn first?
This detailed roadmap can help with that. This guide will take you through every step, from frontend fundamentals to backend development, databases, and deployment, regardless of your level of experience.
We’re up for a hell of a ride. Hang tight, and follow through!
Understanding Full Stack Development
Why Full Stack Development?
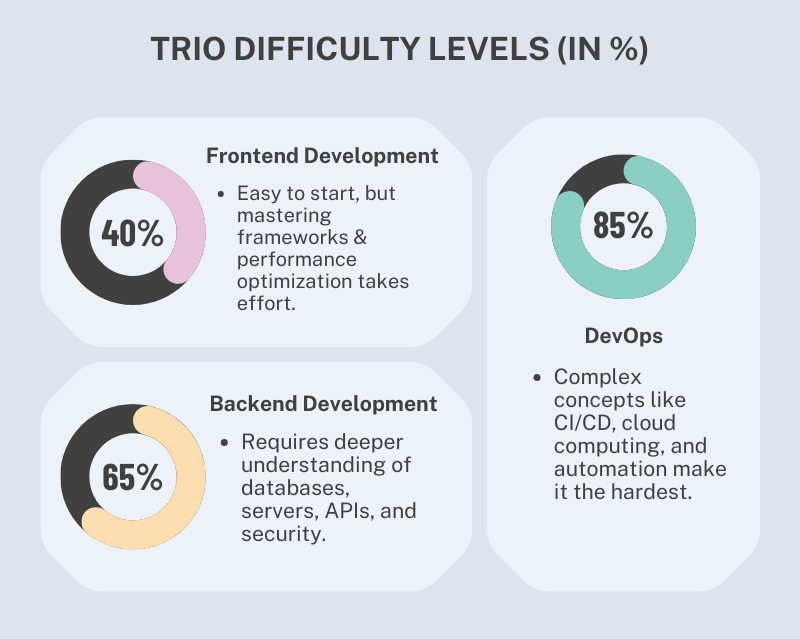
In 2025, developers who only know how to code are struggling. Why? Because companies aren’t just hiring coders anymore—they need problem solvers, system thinkers, and all-in-one builders. What’s actually happening is that the bar has been set too high and companies would rather hire a person who can handle different sections of work all alone than different people for different portions of work.
A full-stack developer is like an all-in-one package who can deal with both the frontend and the backend part.
But that’s not all; it’s much more than that—it’s about bridging the gap between what users see and how things work behind the scenes. This is the surface level of skills of a full-stack developer!
Sounds like a lot? Maybe. But you know what they say—“When you understand the game, you don’t panic.”
What does that mean? What exactly are frontend and backend? And what skills and tools do you need to master them?
Don’t worry—I’ve got you. Let’s break it all down, step by step.
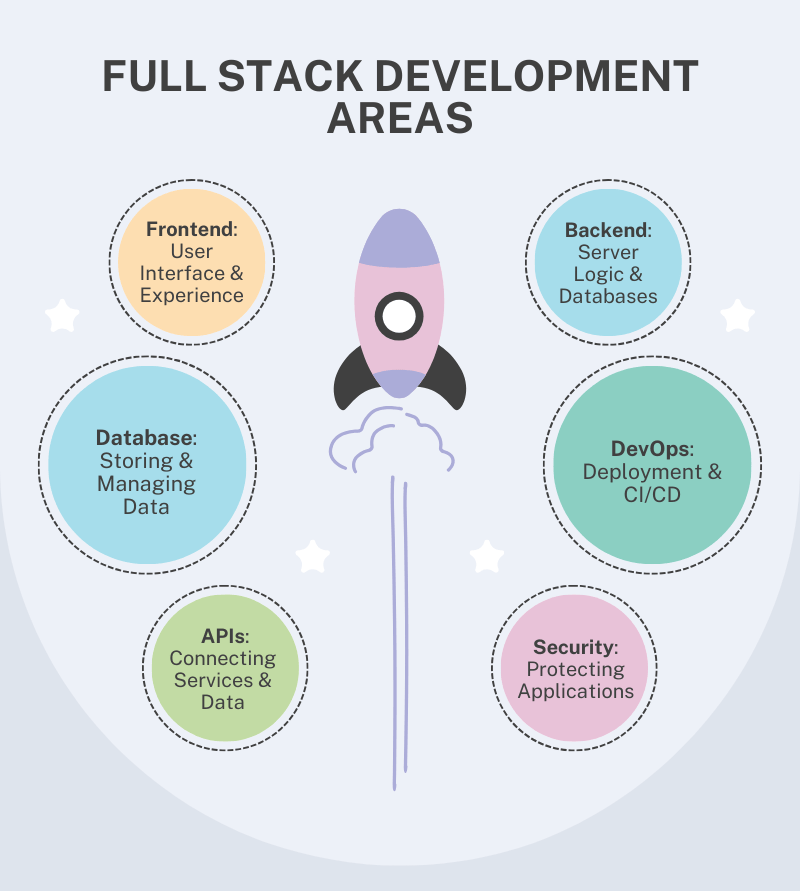
The Ultimate Trio: Frontend, Backend & DevOps
Full stack development is not just coding websites—it’s about creating complete systems that function seamlessly from the start to the very end! It consists of three essential parts:

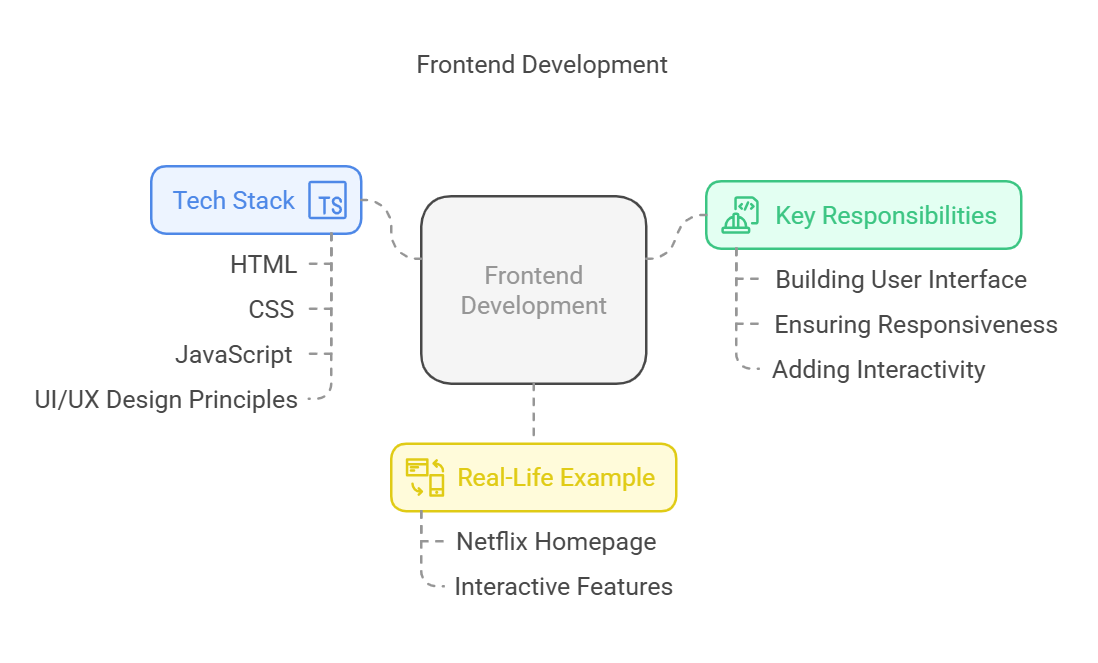
Frontend (The Look & Feel)
This is the user-interacting part of a website or application—the part that people see, touch, or interact with. In short, it’s the visuals that are visible. If a website were a restaurant, the frontend would be the menu, tables, and decorations—everything the customers can experience directly.
Key Responsibilities of Frontend Development
- Building the User Interface - Creating the layout, buttons, and design.
- Ensuring Responsiveness - Making sure the website or application looks great despite the size of the displaying device (mobile, tablet, desktop).
- Adding Interactivity - Forms, pop-ups, animations, and real-time updates.
Frontend Tech Stack
- HTML: The structure (like the walls)
- CSS: The design & style (like paints, decorations, furniture, etc.)
- JavaScript: The functionality (like lights, doors, etc.)
- UI/UX Design Principles: Focuses on accessibility, usability, and performance.
Real-Life Example
When you visit Netflix, you see the homepage with the movie thumbnails, the hover effects that expand when you move your cursor, and the smooth transitions when switching between categories—all of that is the frontend in action!

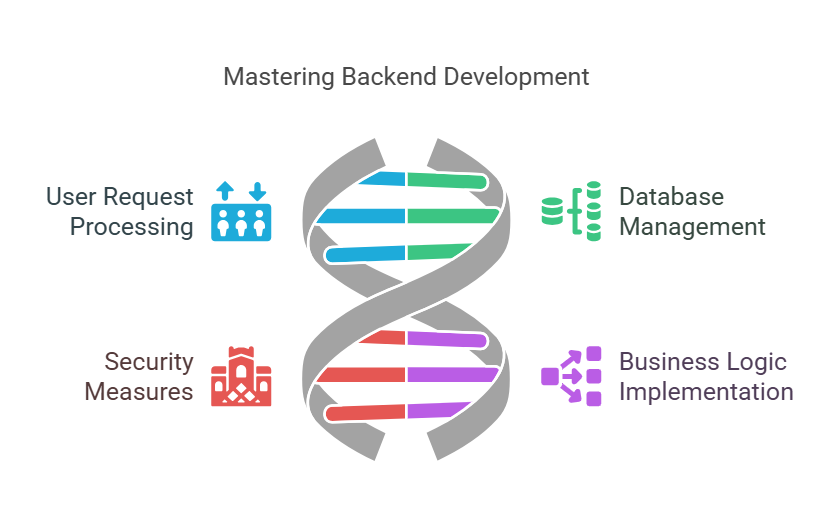
Backend (The Brain & Logic)
While the frontend is the face, the backend is the brain. This is the part that does all the work in the background of the frontend. It’s what makes an app function properly by handling data, security, and logic behind the scenes.
Key Responsibilities of Backend Development
- Processing User Requests - Handles what happens when a user clicks a button or submits a form.
- Manage Databases - Retrieve & store user data securely.
- Ensuring Security - Protecting user data with authentication and encryption.
- Implementing Business Logic - Ensure the app follows the rules (e.g., “A user can’t withdraw more money than they have in their account.”)
Backend Tech Stack
- Programming Languages: Java, Python, PHP
- Databases: SQL and NoSQL
- APIs: For communication between frontend and backend.
- Authentication & Security: For encryption and secure access.
Real-Life Example
Think about Instagram. When you upload a picture, the backend:
- Stores your image in the database.
- Sends notifications to your followers.
- Handles likes and comments in real time.

DevOps & Deployment (Bringing It to Life)
Creating a styled and functional system isn’t enough; we need to launch it, maintain it, and keep it running without issues too, right? That’s where DevOps & Deployment comes in!
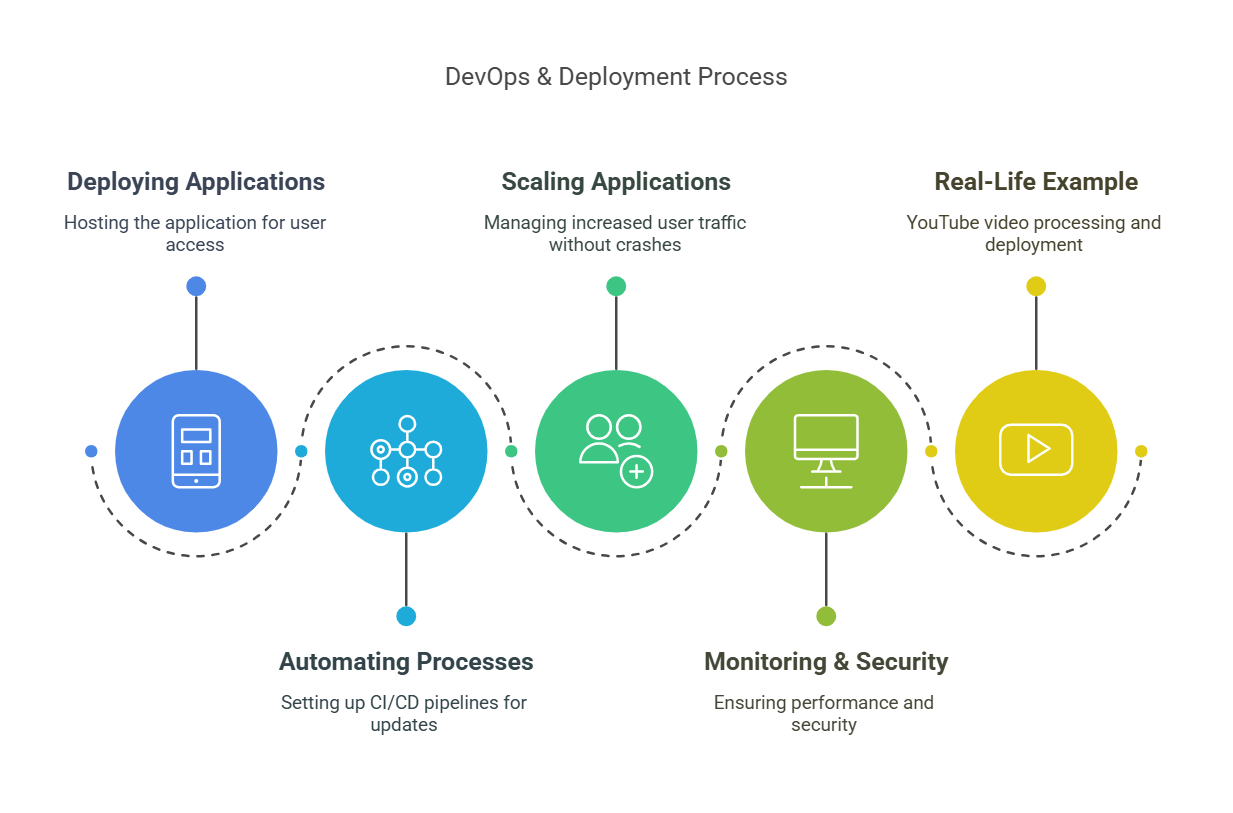
Key Responsibilities of DevOps & Deployment
- Deploying Applications - Hosting the website or app so users can access it.
- Automating Processes - Setting up CI/CD pipelines for automatic testing and updates.
- Scaling Applications - Handling increased users without crashes.
- Monitoring & Security - Keeping an eye on performance, fixing bugs, and preventing cyber threats.
DevOps & Deployment Tech Stack
- Version Control – Git, GitHub, GitLab
- CI/CD Pipelines – GitHub Actions
- Cloud Hosting – Google Cloud
Real-Life Example
When a creator uploads a video on YouTube:
- The backend processes the video file.
- DevOps deploys the video to YouTube’s servers.
- The system scales so millions of users can watch at the same time.
- Monitoring tools track performance and fix buffering issues.

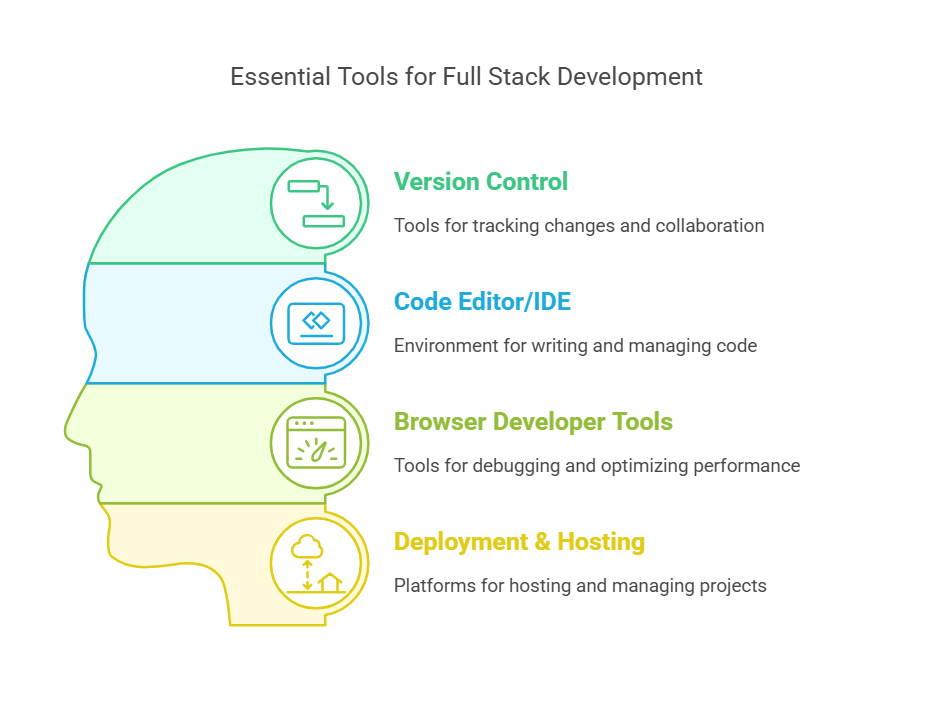
Essential Tools & Technologies
- Version Control: Git & GitHub – Track changes, collaborate, and manage your codebase.
- Code Editor/IDE: VS Code – A lightweight, powerful code editor.
- Browser Developer Tools: Chrome DevTools – Debug and optimize frontend performance.
- Deployment & Hosting: GitHub Pages – Easily host static sites and projects.

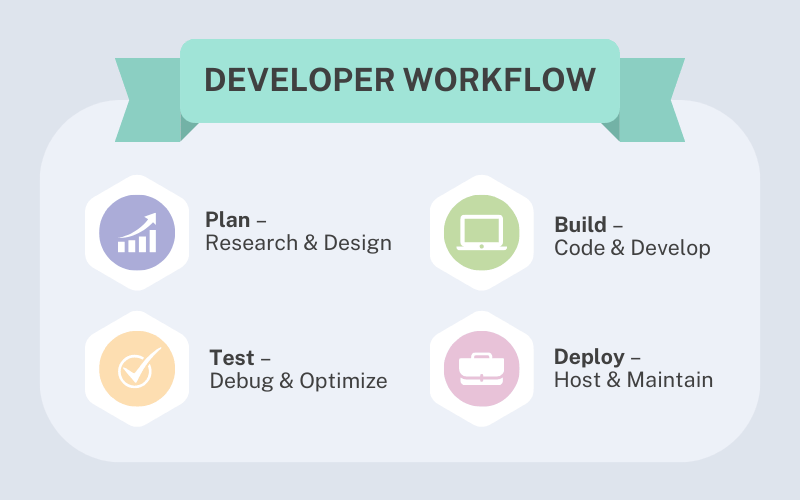
How to Get Started with Full Stack Development
- Learn the Basics – Start with HTML, CSS, JavaScript for frontend. Pick a backend language like Node.js or Python and understand databases.
- Use Git & GitHub – Learn version control.
- Build Small Projects – Start with a to-do list or a portfolio site.
- Deploy Your Work – Use GitHub Pages for frontend and Firebase for full-stack apps.
- Keep Learning & Improving – Stay updated, join developer communities, and keep building!

Conclusion
Full Stack Development isn’t just a skill—it’s a game-changer. The key is to learn smart, build fast, and stay adaptable. Start small, practice consistently, and refine your skills. Whether you aim to work at top tech companies or launch your own projects, Full Stack Development gives you the power to create, innovate, and stand out.